這個頭像系統是由分析 MD5 碼來運作的,與以上幾個現成的頭像系統相近,因此如果想把這系統應用在您的網站,就需要把用戶名轉換成 MD5 值了。
以下 URL 就是用來獲取用戶自己的頭像:/(統一化的組合名稱)/(MD5)[/(大小)][.png|.jpg]
統一化的組合名稱和上面「立即試用」裡面選擇組合名稱基本上一樣(注意這裡不是使用者名稱啊),不過除了 A-Z、a-z 和 0-9 以外全部字元都變成底線 (_)。
如需要要求特定圖片大小的自動頭像的話,就在MD5後面加上欲指定的大小。
如需要要求特定圖片格式的話,直接在最後加上副檔名即可,如果沒有加的話,將會以研訊的 png 格式返回。
舉例,我有一組 MD5 碼:d41d8cd98f00b204e9800998ecf8427e 而且我想要 "default" 這一組頭像,我就需要這樣請求:/Default/d41d8cd98f00b204e9800998ecf8427e/48.jpg
或者只需要全部以預設值傳回:/Default/d41d8cd98f00b204e9800998ecf8427e
另一方面,您也可以把此系統與 Gravatar 同時使用:http://www.gravatar.com/avatar/(MD5)?d=%2F(統一化的組合名稱)%2F(MD5)
再舉例,我想要上面範例那組 MD5 碼,但只需要 48x48 的版本,與 Gravatar 同時使用的話:http://www.gravatar.com/avatar/d41d8cd98f00b204e9800998ecf8427e?s=48&d=%2FDefault%2Fd41d8cd98f00b204e9800998ecf8427e%2F48
因為這是一個同人企劃,所以想加入自己的頭像素材的話也是無任歡迎的。
首先,我會先說明一下需求:

{
"name": "(系列名稱)",
"author": "(你的名字)",
"description": "(簡短說明)",
"sets": { // 這部分的作用是用來定義會用到哪些檔案,以及它們的作用
"(唯一標識,在下面會用到)": {
"src": "(檔案名稱)",
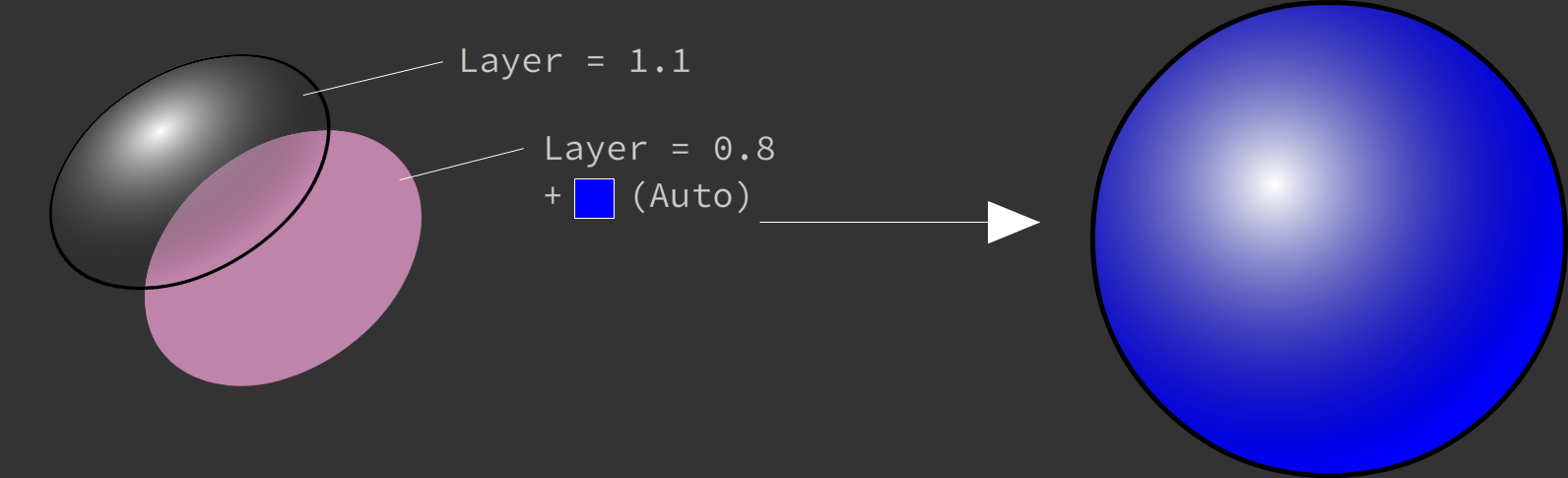
"layer": 0, // 圖層,會影響到繪製次序,數值愈大代表愈優先,可以有小數甚至負值
"color_mode": ..., // 這部分有點複雜,你可以輸入 "static" (靜態)、"hue"(只有顏色會變,但光暗不變)、"full"(顏色和光暗都可變),或者更進階的可以輸入數字陣列:[[0, 1], [0, 1], [0, 1]],這 6 個數字是分別對應 HSV 3 個值的範圍,最小是 0,最大是 1。
"color_def_index": 0 // 這是用來定義採用的顏色索引,如果多於一個部件使用同一個索引,這兩個部件將會顯現相同的顏色。
},
// 你可以在這裡增加更多的檔案定義
},
"defination": [ // 這部分是用來定義圖片應該怎樣分組(哪些檔案需要同時顯示之類的)
[ // 這裡是一個選擇器:生成時將只會顯示其中一組圖片
[ // 這裡用來定義一組圖片裡面的成份
"(上面部分你所定義的檔案標識)",
"(另一個檔案的標識)",
// 有需要的話你可以在這裡增加更多檔案
],
// 你可以在這增加更多的部件
],
// 你可以在這裡增加更多的選擇群組
]
}但如果你覺得這部分很難明白的話,也可以用一段文字清楚說明你的素材怎樣使用。