This is a non-commercial dojin project start from september 2014.
It aims to make a more attractive automatic avatar system replacement for sites have social networking such as forums. Inspired by the ready-existence auto avatars such as Identicon, MonsterID, Wavatars, and referenced to 2D paper doll systems.
The automatic avatar system works similar to wavatars, identicon and monsterID, therefore you have to generate the MD5 hash code of the users' name in order to implement it into your site.
The url for fetching the automatic avatars image as following:/(Normalized sets name)/(MD5 hash)[/(size)][.png|.jpg]
The normalized sets name is as same as the sets name, which you can find it from the "Try Out" section, but replaced everything into underscore except A-Z, a-z and 0-9.
You can optional request the specific size of the avatar by entering the size after the MD5 hash.
You can optional request the PNG or JPEG avatar by adding the extension, default is PNG if ignored.
For example, I got the MD5 d41d8cd98f00b204e9800998ecf8427e and I want a 48x48 JPG "default" set automatic avatar, then I should request like this: /Default/d41d8cd98f00b204e9800998ecf8427e/48.jpg
Or I want everything in default (i.e. 512x512 png):/Default/d41d8cd98f00b204e9800998ecf8427e
In the other hand, you can also use this with Gravatar like this:http://www.gravatar.com/avatar/(MD5 hash)?d=%2F(Normalized sets name)%2F(MD5 hash)
For example, I want have the same MD5 above and I want to request with gravatar with 48x48 size:http://www.gravatar.com/avatar/d41d8cd98f00b204e9800998ecf8427e?s=48&d=%2FDefault%2Fd41d8cd98f00b204e9800998ecf8427e%2F48
As this is a dojin project, therefore add your own set of avatars is possible.
First of all, I will introduce the requirements:

{
"name": "(Your sets name)",
"author": "(Your name for credits)",
"description": "(Write more about your sets, such as what is included)",
"sets": { // Here is descripting what files will be provided and what is the purpose of that file.
"(ID, will be used in following part)": {
"src": "(file name)",
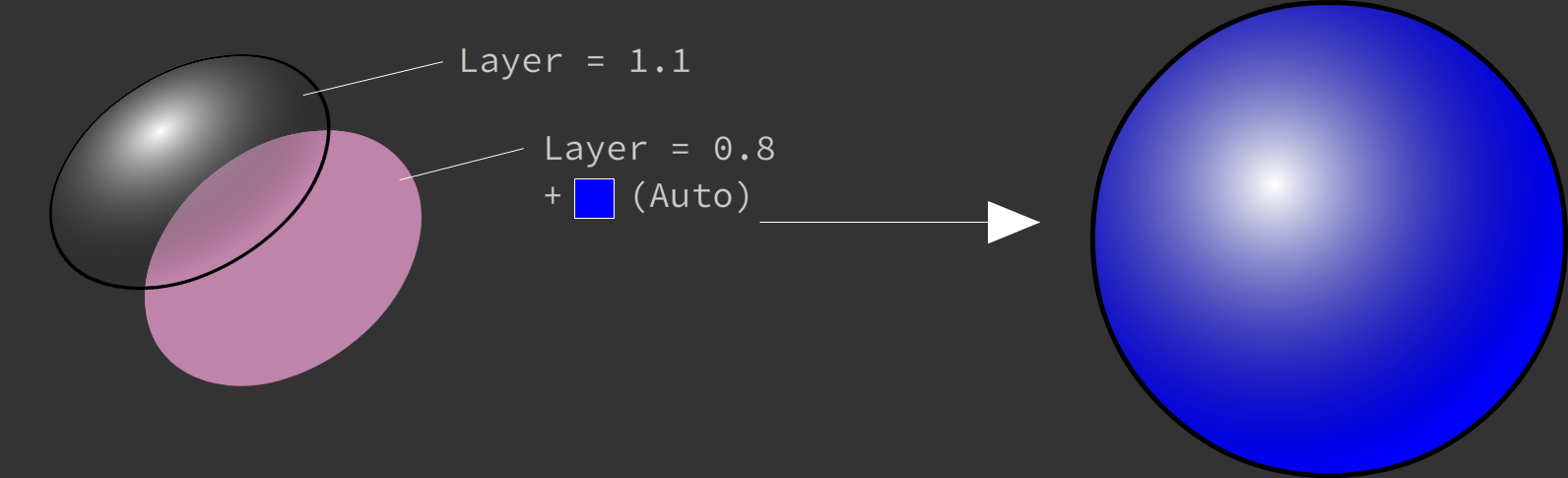
"layer": 0, // Depth layer, will be affected which part draw first, can be non-integer number, even negative.
"color_mode": ..., // This one is quite complicated, you can either enter "static" (No color change, for normal ones), "hue" (Random color without brightness changed), "full" (Totally random color), or can be entered as number array to restrict the color range: [[0, 1], [0, 1], [0, 1]]. The numbers are representing the values range in HSV color model but in range 0 - 1.
"color_def_index": 0 // This is for grouping the color defination values, if you want to share the color used here with other parts, simply set them to the same value, otherwise do not use the same value.
},
// You can add more files as same as the format above
},
"defination": [ // Here is the defination of how the layers are grouping
[ // The parts defined here will be choosed by the hash
[ // If the hash matches this group, everything defined inside this group will be drawn
"(The ID of a file you defined above)",
"(The ID of another file you defined above)",
// You can add more IDs here
],
// You can add more alias here
],
// You can add more groups here
]
}But if you think it is hard to understand the things above, just briefly descripe how your stuff should look like in results with paragraphs of text and we will handle it.